hexo加快访问速度
hexo+github访问速度超慢!!!这两天算是领悟到了它的龟速暴击。。。原因只有一个,托管网站的github是外网,访问外网慢是必然的。
有很多人博客采用hexo+github+coding方式,至于coding是什么?大家可以理解为中国版的github,如果把代码既托管到coding上,又托管到github上,让大陆的用户访问的是由coding托管的网站,歪果仁访问的是由github托管的网站,这样访问速度就能上去了。
hexo与github的步骤不再重复,全在之前的博客里 点这里跳转
完成上面步骤,我们接着往下走:
创建账号和项目:
此时我们需要创建一个coding账号,然后添加一个项目,项目名为你的coding账号名,例如我的账号地址是是https://hongmaple.coding.net/,所以我新建的项目为hongmaple,注意要在初始化项目那一项打勾

部署SSH:
进入项目 -> 设置 -> 部署公匙 ->新建部署公匙,给项目添加公匙SSH,ssh公匙获取方法和github一样(生成密钥的地址一般在C:\Users\Maple.ssh目录),在之前博客 点这里跳转 第四步有详细的介绍。公匙名称可以不填,但是授予推送权限选项必须打勾,这样你才有写权限

新建代码库并上传:
项目中有默认代码库,没有,则新建一个
上传hexo代码到你的仓库
- 在本地博客路径下,修改_config.yml下的deploy,改为:
1 | type: git |
格式一定要正确!!!不然会报错!!!
gitbath 输入以下指令
1 | hexo clean && hexo g && hexo d |
开启持续部署
项目设置>项目与成员>功能开关

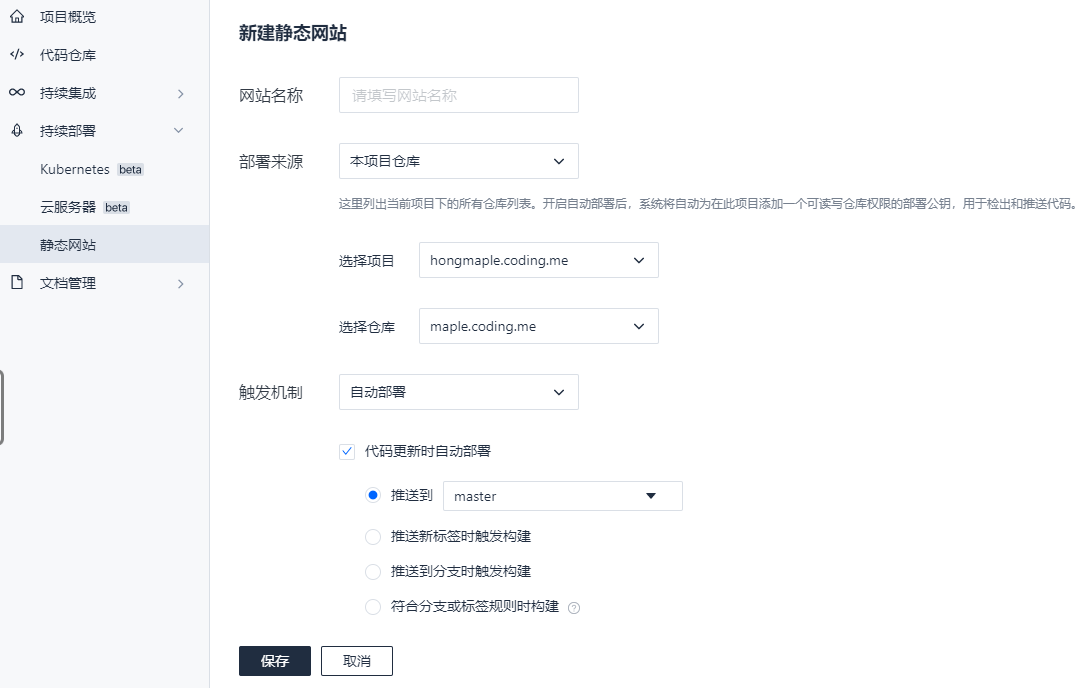
新建静态网站&部署静态网站
持续部署>静态网站(‼所选代码仓库一定要有代码)

保存后

成功后就可以访问了😄
添加域名解析
在你的域名管理平台中(比如阿里云,腾讯云之类的),域名 ->管理-> 解析域名,增加一条CNAME信息,记录值为 youruser.coding.me(youruser为你的coding用户名),记录值就是部署之后的访问地址

Ok!这样本地博客就能同时同步到github和coding上了,访问你的域名会解析到coding平台上,速度比github快很多